Federation 2 quickstart
Part 2 - Composition in Apollo Studio
Now that our project and tools are set up, we can start composing our supergraph schema with Apollo Studio.
Managed federation concepts
To compose our supergraph schema with Studio, we use a feature called managed federation. With managed federation, each of our subgraphs publishes its schema to Apollo. Whenever a subgraph schema changes, Apollo attempts to compose a new supergraph schema.
Whenever composition succeeds, Apollo pushes an updated supergraph schema to Apollo Uplink, a special endpoint that routers use to fetch their configuration:
Meanwhile, our running graph router regularly polls Uplink for changes to its supergraph schema:
Whenever an update is available, the router downloads it and automatically begins using the new supergraph schema, without requiring a restart.
We strongly recommended managed federation for reducing downtime in your production supergraph. Let's set it up!
1. Register your subgraph schemas
Let's return to our router project. We can now use Rover's subgraph publish command to register our subgraph schemas with Apollo.
Run the following from your project directory, substituting your Studio graph's graph ref where indicated:
rover subgraph publish YOUR_GRAPH_REF \--routing-url https://flyby-locations-sub.herokuapp.com/ \--schema ./locations.graphql \--name locations
If the command is successful, you'll see output like the following:
A new subgraph called 'locations' for the 'docs-example-graph@current' graph was createdThe gateway for the 'docs-example-graph' graph was updated with a new schema, composed from the updated 'locations' subgraph
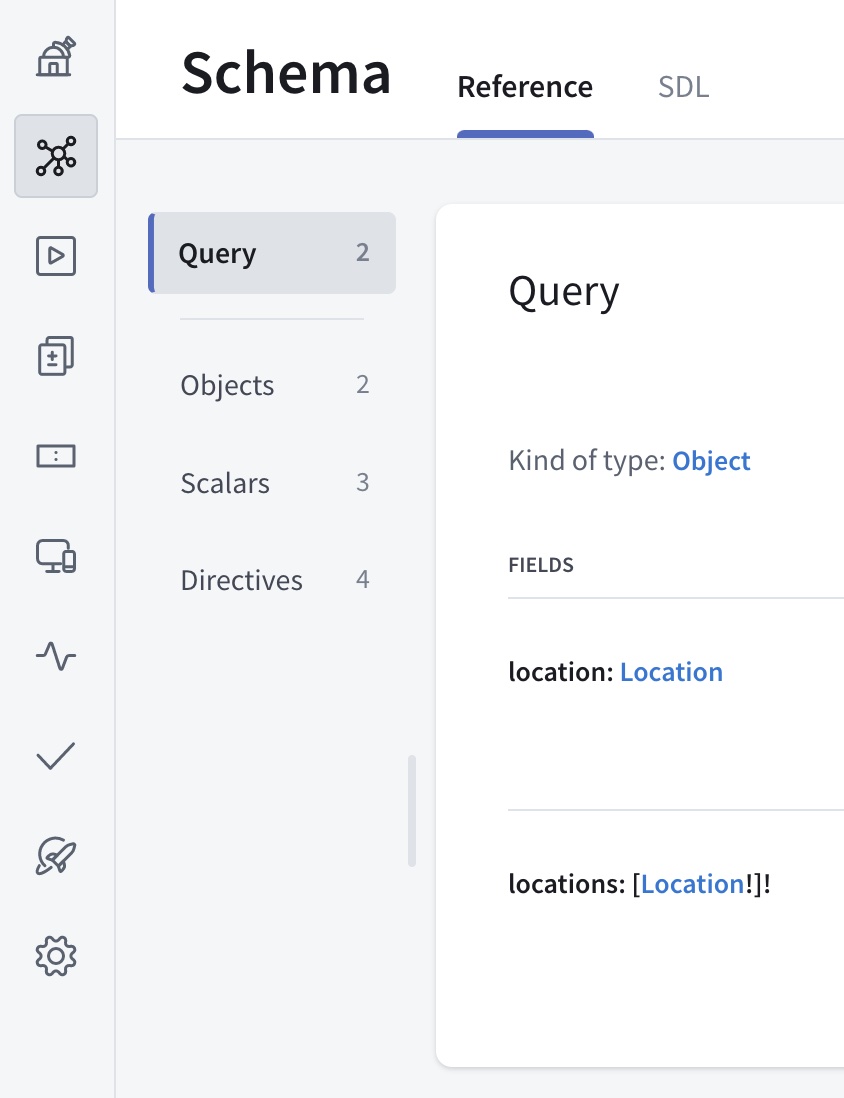
Nice! If you open your graph's details in Studio now, you'll see types and fields from our locations subgraph listed in the Schema tab:

Now, let's do the same thing for our reviews subgraph, again substituting your graph ref where indicated:
rover subgraph publish YOUR_GRAPH_REF \--routing-url https://flyby-reviews-sub.herokuapp.com/ \--schema ./reviews.graphql \--name reviews
If you refresh the Schema tab in Studio, you'll now see types and fields from our reviews service as well.
Now that we've published our subgraph schemas, Apollo Studio automatically composes them into a supergraph schema! However, our router doesn't know how to fetch that schema from Apollo. We'll tackle that next.
2. Authenticate the router with Apollo Studio
It's time to enable our router to fetch its supergraph schema from Apollo. To do that, we'll need a graph API key that we set as the value of an environment variable.
⚠️ API keys are secret credentials. Never share them outside your organization or commit them to version control. Delete and replace API keys that you believe are compromised.
Obtain a graph API key for your Studio graph by following these steps. If you have an Enterprise plan, set the API key's role to Contributor.
Make sure to copy and paste the API key's value somewhere so you can reference it (for security, API keys are not visible in Studio after creation).
Paste the following terminal command into your text editor so you can make changes to it:
APOLLO_KEY=your-api-key \APOLLO_GRAPH_REF=your-graph-id@your-variant \./routerThen, make the following changes:
- Replace
your-api-keywith your graph API key. - Replace
your-graph-id@your-variantwith your graph's graph ref.- For a refresher on graph refs, see Step 1.
- Replace
Paste the edited command into your terminal and run it.
This time there's no error, and you'll see output similar to the following:
By providing an API key to the router, you also automatically enable federated trace reporting to Apollo Studio, enabling you to view helpful performance metrics. Learn more about federated traces.
Optionally, to help you keep track of your router's environment variables, consider setting up a tool like direnv so you don't need to set the variables every time you run
./router.(Most cloud deployment environments provide a helpful way to set environment variables, so this issue is mostly limited to local development.)
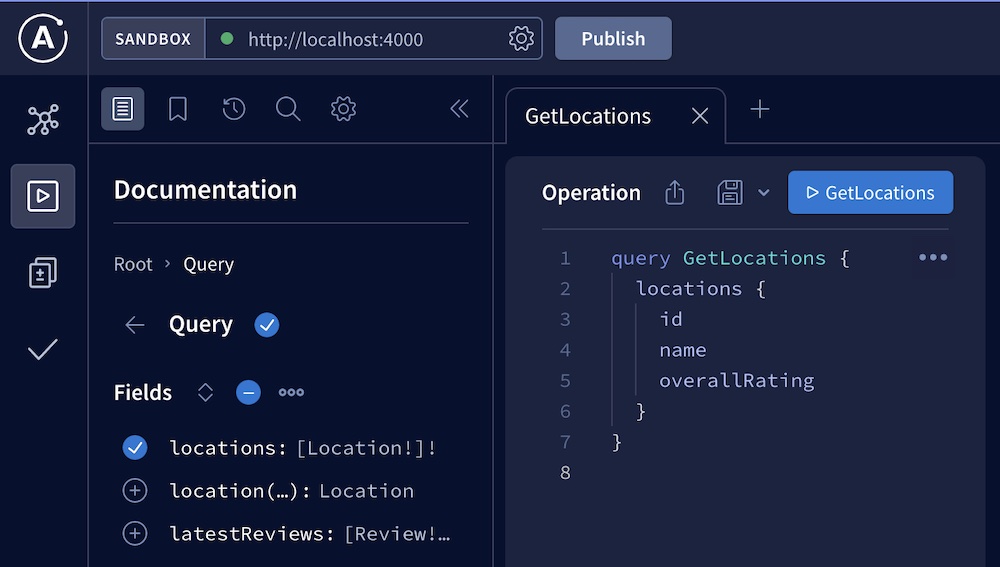
Now that our router is running, we can quickly open our browser to localhost:4000 to explore our composed schema in Apollo Sandbox:

While we're here, try executing some test queries against the supergraph!
Moving forward
Nice work! We've registered two subgraph schemas with Apollo, and we have a graph router that then fetches the composed supergraph schema.
If we now publish changes to one of our subgraph schemas, our running router automatically fetches the corresponding changes to the supergraph schema (assuming composition succeeds).
Next, let's look at how to use the Rover CLI to compose a supergraph schema locally or in a CI environment. Go to part 3.